はじめに
プレゼンテーション資料の作成、多くのマーケターにとって欠かせないけれど時間のかかる作業ですよね。PowerPointやGoogle Slidesといった従来のツールは使い慣れていても、デザイン調整に時間がかかったり、内容の修正が面倒だったりと悩みは尽きません。もっと効率的に、しかもテキストベースで素早く美しいスライドを作れたら...そんな願いを叶えるのが「Marp」です。
さらに、AIアシスタントのClaudeを活用することで、スライド作成のプロセスをさらに効率化できます。この記事では、マークダウンを使ったスライド作成ツール「Marp」の基本から応用まで、そしてClaudeとの連携方法を詳しく解説します。
これからお伝えする方法を活用すれば、デザインに悩む時間を減らし、コンテンツ作りに集中できるようになります。マーケターとしての資料作成スキルを次のレベルに引き上げましょう。
Marpとは:マークダウンでスライドを作る新しい手法
Marpは「Markdown Presentation Ecosystem」の略で、マークダウン記法を使用してプレゼンテーションスライドを作成できるツールです。従来のスライド作成ツールと異なり、テキストベースで作業ができるため、内容に集中しやすく、バージョン管理も容易になります。
Marpの特徴と利点
| 特徴 | 説明 | メリット |
|---|---|---|
| マークダウン記法 | シンプルなテキストベースの記法でスライド作成 | 学習コストが低く、速記性が高い |
| テーマ機能 | 複数の組み込みテーマから選択可能 | デザインの手間を省ける |
| CSS拡張 | カスタムCSSでデザインをカスタマイズ可能 | 企業ブランドに合わせた調整が可能 |
| 複数の出力形式 | HTML, PDF, PPTXなど様々な形式で出力可能 | 用途に応じた最適な形式で共有できる |
| バージョン管理 | Gitなどでテキストファイルとして管理可能 | チーム作業や履歴追跡が容易 |
| 自動レイアウト | 内容に応じて自動的にレイアウト調整 | デザイン調整の手間が削減 |
Marpはマークダウンの簡潔さとスライド作成の視覚性を組み合わせた革新的なツールです。プログラマーやテキスト編集に慣れた方だけでなく、効率的な作業を求めるすべてのビジネスパーソンにとって強力な選択肢となります。
Marpの活用シーン
Marpは以下のようなシーンで特に威力を発揮します:
- プロジェクト進捗報告のような頻繁に更新が必要なプレゼンテーション
- コードや技術情報を含む開発関連のプレゼンテーション
- 複数人での共同編集が必要なプレゼンテーション
- バージョン管理システム(Git等)との連携が必要な場合
- テンプレート化した企業プレゼンテーションの作成
- 内容重視のミニマルなデザインのスライドが必要な場合
Marpのインストールと初期設定
Marpを使い始めるには、いくつかの選択肢があります。ニーズに合わせて最適な方法を選びましょう。
インストール方法の選択
| 利用方法 | 対象ユーザー | メリット | 導入手順 |
|---|---|---|---|
| VS Code拡張機能 | コード編集に慣れている方 | プレビュー機能、自動更新、拡張性が高い | VS Codeをインストール後、拡張機能「Marp for VS Code」を追加 |
| Marp CLI | コマンドライン操作に慣れている方 | バッチ処理、自動化が可能 | Node.jsをインストール後、npm install -g @marp-team/marp-cliを実行 |
| Marp Web (Marpit) | インストール不要で試したい方 | 導入コストゼロ、すぐに試せる | ブラウザでMarp Webにアクセス |
| Marp Desktop | スタンドアロンアプリが欲しい方 | 他のツールに依存せず使える | GitHubからMarp Desktopをダウンロードしてインストール |
初心者の方には、VS Code拡張機能か、インストール不要のMarp Webから始めることをお勧めします。
VS Code拡張機能としてのインストール手順(推奨)
- Visual Studio Codeをインストール
- VS Codeを起動し、拡張機能タブ(左側のメニュー)をクリック
- 検索欄に「Marp」と入力
- 「Marp for VS Code」を見つけて「インストール」をクリック

初期設定のポイント
VS Code拡張機能として使用する場合の基本設定:
- 新規ファイルを作成し、拡張子を
.mdに設定 - ファイルの先頭に以下のFront Matterを追加
---
marp: true
theme: default
paginate: true
---
これらのパラメータの意味:
marp: true- このマークダウンファイルをMarpスライドとして認識させるtheme: default- デフォルトテーマを使用(他にgaiaやuncoverなどがある)paginate: true- ページ番号を自動で追加
マークダウンの基本とMarpでのスライド作成法
マークダウンはシンプルなテキストベースの記法で、簡単に覚えられるのが特徴です。Marpではマークダウンの基本記法に加え、スライド特有の機能が追加されています。
マークダウンの基本記法
| 記法 | 使い方 | 表示結果 |
|---|---|---|
| 見出し | # 見出し1## 見出し2### 見出し3 | <h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し3</h3> |
| 強調 | *イタリック***太字** | イタリック 太字 |
| リスト | - 項目1- 項目2 - サブ項目 | <ul><li>項目1</li> <li>項目2<ul> <li>サブ項目</li></ul></li></ul> |
| 番号リスト | 1. 手順12. 手順2 | <ol><li>手順1</li> <li>手順2</li></ol> |
| リンク | [テキスト](URL) | テキスト |
| 画像 |  | 画像が表示される |
| 表 | <code>| 列1 | 列2 |</code> <code>| --- | --- |</code> <code>| セル1 | セル2 |</code> | 表が表示される |
| コード | `インラインコード` ```言語名コードブロック``` | インラインコードコードブロック |
Marp特有のスライド作成記法
Marpでスライドを作成する場合、以下のMarp特有の記法が重要になります:
スライドの区切り
新しいスライドを開始するには、---(ハイフン3つ)を単独の行に入力します。
# 1枚目のスライド
最初のスライドの内容
---
# 2枚目のスライド
次のスライドの内容
画像のサイズと位置調整
 <!-- 幅を300pxに設定 -->
 <!-- 高さを200pxに設定 -->
 <!-- 幅をスライドの50%に設定 -->
 <!-- 画像をスライドの背景に設定 -->
 <!-- 背景画像をスライドに合わせて調整 -->
複数カラムレイアウト
<div class="columns">
<div>
# 左カラム
- 項目1
- 項目2
</div>
<div>
# 右カラム
- 項目A
- 項目B
</div>
</div>
スタイルのカスタマイズ
個別のスライドや要素にCSSスタイルを適用できます:
<!-- _class: lead -->
# センタリングされたタイトルスライド
---
<style scoped>
h1 {
color: red;
}
</style>
# 赤色の見出し
スライド作成の基本的な構造例
---
marp: true
theme: default
paginate: true
header: "会社名 | プロジェクト名"
footer: "発表者: 名前 | 日付: 2025年3月"
---
# プレゼンテーションタイトル
## サブタイトル

---
# アジェンダ
1. 導入
2. 現状分析
3. 提案内容
4. スケジュール
5. まとめ
---
<!-- _class: lead -->
# 導入
---
# 現状分析
左側のテキスト内容
- 項目1
- 項目2
- 項目3

---
# まとめ
- 重要なポイント1
- 重要なポイント2
- 重要なポイント3
---
<!-- _class: lead -->
# ご清聴ありがとうございました
## 質問はございますか?
ClaudeとMarpの連携:AIを活用したスライド作成
Marpの基本的な始め方、記述方法を紹介しましたが、この記述を自身で書く必要はありません。Claudeを使えば、Marpを使ったスライド作成を誰でも簡単に実現可能です。ここでは、Claudeを活用してMarpスライドを作成・改善する方法を紹介します。
Claudeの特性とMarpスライド作成における利点
| 特性 | 説明 | Marpスライド作成での利点 |
|---|---|---|
| マークダウン理解 | Claudeはマークダウン記法に精通している | Marpの記法を正確に生成できる |
| コンテンツ構造化 | 情報を論理的に整理できる | スライドの構成や流れを最適化できる |
| 創造的提案 | 新しい視点やアプローチを提供できる | 魅力的なスライド構成やデザインのアイデアを得られる |
| 言語洗練 | 文章を明確かつ簡潔に改善できる | スライド上のテキストを最適化できる |
| テンプレート生成 | 目的に応じた雛形を作成できる | 様々なプレゼン用途に合ったMarpテンプレートを作成できる |
Claudeを使ったMarpスライド作成の基本的なワークフロー
- プレゼンの目的と概要を整理
- プレゼンの目的、対象者、伝えたいメッセージを明確にする
- Claudeにスライド骨組みを依頼
- プレゼンの概要をClaudeに伝え、Marpフォーマットでのスライド骨組みを依頼
- 内容の詳細化とクオリティチェック
- 生成された骨組みを確認し、必要に応じて詳細化や修正をClaudeに依頼
- デザイン調整とカスタマイズ
- テーマや特定のスタイルを適用するための指示をClaudeに出す
- 最終調整と出力
- 完成したMarpマークダウンをVS CodeなどのMarp対応エディタで開き、最終調整後に目的の形式で出力
Claudeへの効果的な指示の出し方
Claudeに効果的な指示を出すことで、質の高いMarpスライドを生成できます。以下はスライド作成のための指示例です:
Marpを使用した営業プレゼン用のスライドを作成したいです。
テーマは「新商品Xの市場投入戦略」です。
対象者: 社内の経営陣
目的: 新商品の販売戦略についての承認を得る
含めたい内容:
- 市場分析と機会
- 競合製品との差別化ポイント
- ターゲット顧客像
- マーケティング戦略の概要
- 予測売上と投資回収計画
- 今後のスケジュール
以下の点を考慮したMarpフォーマットのマークダウンを作成してください:
- 全体で10〜12枚程度のスライド
- テーマは「gaia」を使用
- ヘッダーに会社ロゴの配置指定
- データ可視化のためのサンプルグラフや図の指示
- 効果的な2カラムレイアウトの活用
よろしくお願いします。
Claudeを活用したMarpスライド作成のコツ
段階的な依頼
複雑なプレゼンテーションの場合、一度にすべてを依頼するのではなく、段階的に依頼するとより良い結果が得られます:
- まず全体構成と各スライドの概要を依頼
- 満足できる構成が得られたら、セクションごとに詳細化を依頼
- デザイン要素やレイアウト調整を最後に依頼
具体的な修正依頼
生成されたスライドの修正を依頼する際は、具体的に指示することが重要です:
3枚目のスライドについて、以下の修正をお願いします:
1. 箇条書きの項目を3つから5つに増やし、各項目をより具体的にしてください
2. 右側の画像配置を「bg right:40%」から「bg right:30%」に変更してください
3. このスライドだけ見出しの色を青色にするCSSを追加してください
テンプレート生成と再利用
定期的に作成するプレゼンテーションがある場合、Claudeにテンプレートを作成してもらうと効率的です:
毎月の営業報告会用のMarpテンプレートを作成してください。以下のセクションが必要です:
- 前月比売上実績
- 主要顧客動向
- 商品カテゴリ別分析
- 来月の見通しと戦略
- アクションアイテム
会社カラーの青(#0066cc)を基調としたデザインで、ヘッダーとフッターを含めてください。
Marpの高度な使い方:テーマカスタマイズとエクスポート
基本的な使い方に慣れたら、Marpの高度な機能を活用してさらに魅力的なスライドを作成しましょう。
カスタムテーマの作成と適用
Marpでは独自のテーマを作成して適用することができます。これにより、企業ブランドに合わせたデザインや、特定のプレゼンテーション用の特別なスタイルを実現できます。
カスタムCSSファイルの作成
以下は基本的なカスタムテーマのCSSファイル例です。ファイルをmystyle.cssのような名前で保存します:
/* mystyle.css */
/* MarpのCSS変数を使用したカスタムテーマ */
@import 'default';
:root {
--color-background: #ffffff;
--color-foreground: #333333;
--color-highlight: #ff6600;
--color-dimmed: #888888;
--font-header: 'Arial', sans-serif;
--font-body: 'Georgia', serif;
}
h1 {
color: var(--color-highlight);
font-family: var(--font-header);
border-bottom: 2px solid var(--color-highlight);
padding-bottom: 8px;
}
h2, h3 {
font-family: var(--font-header);
color: var(--color-dimmed);
}
p, li {
font-family: var(--font-body);
}
section {
background-color: var(--color-background);
color: var(--color-foreground);
padding: 40px;
}
section.lead {
display: flex;
flex-direction: column;
justify-content: center;
text-align: center;
}
.columns {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 20px;
}
カスタムテーマの適用
作成したCSSファイルを適用するには、マークダウンファイルのFront Matterで指定します:
---
marp: true
theme: ./mystyle.css
paginate: true
---
VS Code拡張機能を使用している場合は、設定でmarkdown.marp.themesにカスタムCSSファイルのパスを追加することもできます。
様々な形式へのエクスポート
Marpでは複数の形式でプレゼンテーションをエクスポートできます。それぞれの形式の特徴と出力方法を見ていきましょう。
エクスポート形式の比較
| 形式 | 特徴 | ユースケース |
|---|---|---|
| HTML | インタラクティブ、Web共有に最適、ブラウザで閲覧可能 | オンライン共有、Webサイトへの埋め込み |
| 互換性が高い、印刷に適している、編集できない | 公式文書、印刷物、最終提出物 | |
| PPTX | PowerPointで編集可能、馴染みのあるフォーマット | チーム内での共同編集、PowerPointユーザーとの共有 |
| PNG/JPEG | 画像形式、SNS共有に適している | SNS投稿、サムネイル作成、画像が必要な場面 |
Marp CLIを使用したエクスポート
Marp CLIを使うと、コマンドライン上で様々な形式にエクスポートできます:
# HTMLにエクスポート
npx @marp-team/marp-cli presentation.md --output presentation.html
# PDFにエクスポート
npx @marp-team/marp-cli presentation.md --output presentation.pdf
# PowerPointにエクスポート
npx @marp-team/marp-cli presentation.md --output presentation.pptx
# 画像(PNG)にエクスポート
npx @marp-team/marp-cli presentation.md --output presentation.png
VS Code拡張機能でのエクスポート
VS Code拡張機能「Marp for VS Code」を使用している場合:

- マークダウンファイルを開いた状態で、エディタ右上の「Marp: Export Slide Deck...」ボタンをクリック
- エクスポート形式(HTML、PDF、PPTXなど)を選択
- 保存先を指定して保存
プレゼンテーションモードと発表テクニック
HTML形式でのプレゼンテーションモード
HTMLにエクスポートしたMarpスライドには、プレゼンテーションモードが組み込まれています:
fキー: フルスクリーンモードの切り替えpキー: プレゼンターノート表示(設定している場合)- 矢印キー: スライド移動
PageUp/PageDown: スライド移動Home/End: 最初/最後のスライドへ移動
プレゼンターノートの追加
各スライドにプレゼンターノートを追加できます:
# スライドタイトル
スライドの内容
<!--
ここにプレゼンターノートを書きます。
これはHTML出力時に「p」キーを押すと表示されます。
-->
Claudeとの具体的な制作事例:マーケティング戦略プレゼンの作成
ここでは、Claudeを活用してマーケティング戦略プレゼンテーションを作成する具体的な例を紹介します。このプロセスを通じて、実際のワークフローと効果的な依頼方法を学びましょう。
依頼内容
まず、Claudeに以下のような依頼をします:
Marpを使ってマーケティング戦略のプレゼンテーションを作成したいです。
タイトル:「2025年度デジタルマーケティング戦略」
目的:経営陣に新年度のデジタルマーケティング戦略を提案する
対象者:経営層(デジタルに詳しくない人も含む)
含めるべき内容:
- 前年度の振り返り(成果と課題)
- 市場トレンド分析
- 競合分析
- 来年度の重点施策(SNS、コンテンツ、広告)
- 予算案
- KPI設定
- スケジュール
Marpのフォーマットで、わかりやすく説明的なスライドを10枚程度で作成してください。テーマは「uncover」を使用し、企業カラー(#336699)を取り入れたカスタマイズも行ってください。
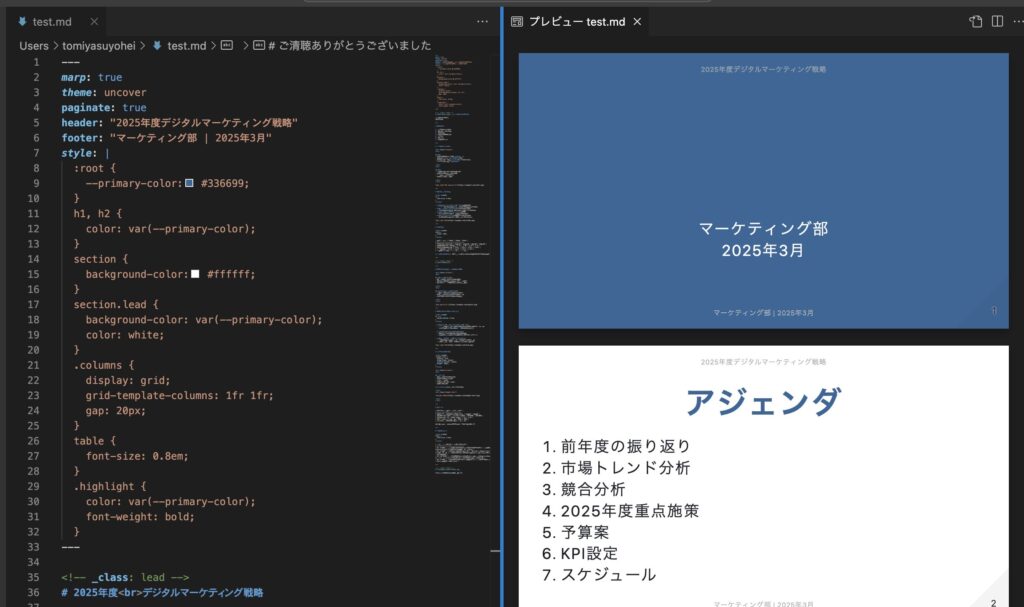
Claudeが生成したMarpコードとスライド(例)
---
marp: true
theme: uncover
paginate: true
header: "2025年度デジタルマーケティング戦略"
footer: "マーケティング部 | 2025年3月"
style: |
:root {
--primary-color: #336699;
}
h1, h2 {
color: var(--primary-color);
}
section {
background-color: #ffffff;
}
section.lead {
background-color: var(--primary-color);
color: white;
}
.columns {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 20px;
}
table {
font-size: 0.8em;
}
.highlight {
color: var(--primary-color);
font-weight: bold;
}
---
<!-- _class: lead -->
# 2025年度<br>デジタルマーケティング戦略
マーケティング部
2025年3月
---
# アジェンダ
1. 前年度の振り返り
2. 市場トレンド分析
3. 競合分析
4. 2025年度重点施策
5. 予算案
6. KPI設定
7. スケジュール
---
# 前年度の振り返り
<div class="columns">
<div>
## 成果
- ウェブサイト訪問者数 **20%増加**
- SNSフォロワー **15,000人**達成
- コンバージョン率 **2.3%**(前年比+0.8%)
- メルマガ開封率 **平均28%**
</div>
<div>
## 課題
- モバイルユーザー体験の最適化
- コンテンツの定期的な更新
- 顧客データの有効活用
- 競合他社との差別化
</div>
</div>

---
# 市場トレンド分析
<style scoped>
ul {
font-size: 0.9em;
}
</style>
- **AIとパーソナライゼーション**の需要拡大
- 顧客一人ひとりに合わせたコンテンツ提供が標準に
- **ショート動画コンテンツ**の継続的な成長
- TikTok、Instagram Reelsの利用率が前年比35%増加
- **音声検索とボイスコマース**の台頭
- スマートスピーカー所有率が20%に到達
- **サステナビリティ**を重視する消費者の増加
- Z世代の68%が環境に配慮したブランドを選好

---
# 競合分析
<style scoped>
table {
width: 100%;
}
</style>
| 指標 | 当社 | 競合A | 競合B | 競合C |
|-----|-----|------|------|------|
| ウェブトラフィック | 15万/月 | 22万/月 | 8万/月 | 18万/月 |
| SNSエンゲージメント率 | 3.2% | 2.8% | 4.5% | 2.1% |
| コンテンツ更新頻度 | 週2回 | 週3回 | 週1回 | 週4回 |
| 顧客満足度 | 4.2/5 | 3.8/5 | 4.0/5 | 4.4/5 |
| モバイル対応度 | 中 | 高 | 低 | 高 |
**差別化ポイント**: カスタマーサポートの質と技術コンテンツの深さ
---
<!-- _class: lead -->
# 2025年度重点施策
---
# 重点施策:デジタルチャネル強化
<div class="columns">
<div>
## SNSマーケティング
- ショート動画コンテンツの強化
- インフルエンサー協業プログラムの開始
- ユーザー参加型キャンペーンの定期実施
</div>
<div>
## コンテンツマーケティング
- 専門ブログの週3回更新体制の確立
- インタラクティブコンテンツの導入
- ビジュアルコンテンツの質的向上
</div>
</div>

---
# 重点施策:テクノロジー活用
<style scoped>
ul li {
margin-bottom: 0.5em;
}
</style>
- **AIを活用したパーソナライゼーション**
- 顧客行動データに基づく自動コンテンツ推奨システムの導入
- 予測分析による次世代プロダクト開発への活用
- **モバイルユーザー体験の最適化**
- アプリ機能の拡充とUI/UXの全面刷新
- 音声インターフェースの実装とボイスコマース対応
- **データ統合とダッシュボード構築**
- 複数チャネルのデータを一元管理するCDPの導入
- リアルタイム分析ダッシュボードの全部門展開

---
# 予算案:2025年度
<style scoped>
.budget-chart {
display: flex;
align-items: center;
justify-content: center;
height: 300px;
}
</style>
<div class="columns">
<div>
## 予算配分
- SNSマーケティング:25%
- コンテンツ制作:20%
- 広告出稿:30%
- テクノロジー投資:15%
- 人材育成:10%
**総予算:1.2億円** (前年比+20%)
</div>
<div class="budget-chart">

</div>
</div>
---
# KPI設定
| カテゴリ | 指標 | 現状 | 目標 |
|---------|-----|------|-----|
| アクセス | 月間ユニークユーザー | 15万人 | 25万人 |
| エンゲージメント | ページ滞在時間 | 2分05秒 | 3分30秒 |
| コンバージョン | 商品購入率 | 2.3% | 3.5% |
| SNS | フォロワー増加率 | 月5% | 月8% |
| ブランド | NPS(推奨度) | 32 | 45 |
各部門・チーム別の詳細KPIは別資料にて共有します
---
# スケジュール
<style scoped>
table {
font-size: 0.8em;
}
</style>
| 四半期 | 主要施策 | マイルストーン |
|-------|---------|--------------|
| Q1 (4-6月) | ・モバイルUX改善<br>・コンテンツ戦略策定 | ・新アプリリリース<br>・年間コンテンツカレンダー確定 |
| Q2 (7-9月) | ・インフルエンサープログラム開始<br>・AIパーソナライゼーション導入 | ・10名のインフルエンサー契約<br>・パーソナライゼーション完成率50% |
| Q3 (10-12月) | ・年末キャンペーン展開<br>・データ統合プラットフォーム稼働 | ・売上前年比120%<br>・全チャネルデータ統合完了 |
| Q4 (1-3月) | ・次年度戦略策定<br>・新技術検証 | ・2026年度計画承認<br>・新技術導入候補選定 |
---
<!-- _class: lead -->
# ご清聴ありがとうございました
ご質問・ご意見をお願いいたします
実際に作られたスライドはこちらです。

正直まだまだズレがあります。Claudeと会話して修正していく必要があります。
スライドの調整と改善
この段階で、作成されたスライドを確認し、必要な調整をClaudeに依頼します。例えば:
7枚目のテクノロジー活用のスライドについて、もう少し詳細な説明が欲しいです。また、競合分析のスライドにグラフを追加したいので、どのようなグラフが適しているか提案してください。企業カラーをもう少し強調するデザイン調整もお願いします。
Claudeによる改善提案(例)
テクノロジー活用スライドの詳細化と競合分析のグラフ、そしてデザイン調整について提案します。
### テクノロジー活用スライドの詳細化
以下のようにより具体的な内容に改善します:
```markdown
# 重点施策:テクノロジー活用
<style scoped>
ul li {
margin-bottom: 0.8em;
}
</style>
- **AIを活用したパーソナライゼーション**
- 顧客行動データに基づく自動コンテンツ推奨システムの導入
* 購買履歴と閲覧行動から関心領域を特定
* メール・サイト・アプリで一貫したレコメンド提供
- 予測分析による次世代プロダクト開発への活用
* 市場トレンドと顧客フィードバックの自動分析
- **モバイルユーザー体験の最適化**
- アプリ機能の拡充とUI/UXの全面刷新
* 直感的ナビゲーションと高速レスポンス設計
* オフライン機能の強化
- 音声インターフェースの実装とボイスコマース対応
* 自然言語検索と音声による商品注文機能

競合分析用のグラフ提案
競合分析のスライドには、以下のようなグラフを追加すると視覚的に理解しやすくなります:
- レーダーチャート - 各社の強み弱みを一目で比較

このグラフでは、以下の5軸で各社を比較します:- ウェブトラフィック
- SNSエンゲージメント率
- コンテンツ品質
- モバイル対応度
- 顧客満足度
- 棒グラフ - 主要KPIの会社間比較 このグラフは表の数値データを視覚化します。
企業カラーの強調デザイン
Front Matterのスタイル定義に以下を追加します:
style: |
:root {
--primary-color: #336699;
--secondary-color: #87CEEB; /* 補完色の追加 */
}
h1, h2 {
color: var(--primary-color);
border-bottom: 2px solid var(--primary-color);
padding-bottom: 8px;
}
section {
background-color: #ffffff;
background-image: linear-gradient(to bottom right, rgba(51, 102, 153, 0.05), transparent);
}
section.lead {
background-color: var(--primary-color);
color: white;
background-image: linear-gradient(45deg, var(--primary-color), #204060);
}
.columns {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 20px;
}
table {
font-size: 0.8em;
border-collapse: collapse;
}
table th {
background-color: var(--primary-color);
color: white;
}
table tr:nth-child(even) {
background-color: rgba(51, 102, 153, 0.1);
}
.highlight {
color: var(--primary-color);
font-weight: bold;
}
ul li::marker {
color: var(--primary-color);
}
これらの変更により、企業カラーがより一貫して適用され、視覚的なインパクトが強化されます。また、テーブルやリストのスタイリングも改善し、全体の統一感が増します。
## Marpを使用する際のベストプラクティスとTips
Marpでより効率的かつ効果的にスライドを作成するためのベストプラクティスとTipsを紹介します。
### 効率的なワークフロー構築
| ベストプラクティス | 説明 | メリット |
|-------------------|------|----------|
| テンプレート活用 | 頻繁に使用するスライド構造のテンプレートを作成 | 作成時間の短縮、一貫性の確保 |
| バージョン管理システム連携 | Git等でスライドを管理、変更履歴を追跡 | チーム協業の円滑化、復元可能性の向上 |
| モジュール化 | 再利用可能なスライドセクションを別ファイルで管理 | 更新の効率化、一貫性の維持 |
| 継続的インテグレーション | 自動ビルドとエクスポートのパイプライン構築 | 手動作業の削減、エラー防止 |
### 視覚的効果を高めるTips
#### 効果的な画像の使用
```markdown
 <!-- 左側40%に明るめの背景画像 -->
 <!-- 透明度80%で幅200pxのロゴ -->
 <!-- グラデーション背景 -->
色とフォントの一貫性
Front Matterでグローバルスタイルを定義することで、スライド全体の一貫性を保ちます:
---
marp: true
theme: default
style: |
:root {
--color-primary: #336699;
--color-secondary: #ff6600;
--color-background: #ffffff;
--color-text: #333333;
--font-heading: 'Helvetica Neue', sans-serif;
--font-body: 'Georgia', serif;
}
h1, h2, h3 {
font-family: var(--font-heading);
color: var(--color-primary);
}
p, li, table {
font-family: var(--font-body);
color: var(--color-text);
}
---
一般的な問題の解決法
| 問題 | 解決法 |
|---|---|
| 画像が表示されない | 相対パスで指定している場合、ファイル構造を確認。絶対パスまたはURLを試す |
| レイアウトが崩れる | スタイル定義の競合をチェック。scoped属性でスタイルをスライド限定にする |
| テーマが適用されない | Front Matterのtheme指定を確認。テーマファイルのパスや名前が正しいか確認 |
| エクスポートに失敗する | CLI使用時は必要な依存関係(Chromium等)が入っているか確認 |
| フォントが反映されない | カスタムフォントはCSSで@font-faceを定義するか、システムフォントを使用 |
まとめ
マークダウンベースのスライド作成ツール「Marp」とAIアシスタント「Claude」を組み合わせることで、効率的かつ高品質なプレゼンテーション資料を作成できることを解説しました。
key takeaways
- Marpの基本: マークダウン記法でスライドを作成でき、テキストベースで効率的に編集・管理できる
- Claudeとの連携: AIアシスタントを活用してスライドの骨組み作成、内容の詳細化、デザイン調整を効率的に行える
- カスタマイズの力: テーマやCSSを使って企業ブランドに合わせたデザイン調整が可能
- 多様な出力形式: HTML、PDF、PPTX、画像など様々な形式でエクスポートでき、用途に応じて最適な形式を選べる
- 効率的なワークフロー: テンプレート活用やバージョン管理システムとの連携で、作業効率と一貫性を高められる
- 視覚効果の向上: 画像の効果的な使用、色とフォントの一貫性、シーケンシャルスライドなどで視覚的効果を高められる
Marpの学習曲線は決して急ではありませんが、マークダウンの基本を理解していれば、すぐに活用を始めることができます。特にClaudeのような強力なAIアシスタントと組み合わせることで、その習得と活用の敷居はさらに下がります。
マーケティング担当者として、プレゼンテーション資料の作成は避けて通れない重要な業務の一つです。Marpを活用することで、内容に集中し、一貫性のある、管理しやすいプレゼンテーション資料を効率的に作成できるようになります。ぜひ、次のプレゼンテーション作成から試してみてください。
マークダウンとAIの力を借りて、あなたのプレゼンテーションスキルを次のレベルに引き上げましょう。



