はじめに
皆さん、こんにちは。マーケティング担当の方々は、日々Webサイトの改善に頭を悩ませているのではないでしょうか?「どのページが人気なのか」「ユーザーはどこでつまずいているのか」「コンバージョンを上げるにはどうすればいいのか」。こういった疑問に対して、データに基づいた答えが欲しいと思っている方も多いはずです。
そんな悩みを解決してくれるツールが、Microsoft社が提供する「Clarity」です。本記事では、Clarityの基本情報から使い方、そして効果的な活用方法まで、わかりやすく解説していきます。
Microsoft Clarityとは

概要と特徴
Microsoft Clarityは、Webサイトのユーザー行動を分析するための無料ツールです。主な特徴は以下の通りです:
- ヒートマップ機能:ユーザーのクリックやスクロールの傾向を視覚化
- セッション録画:個々のユーザーの行動を動画で確認可能
- 無料で利用可能:セッション数やPV数の制限なし
- プライバシー保護:個人情報は自動的にマスキング
何がすごいのかというといこれらの機能が制限なしに永遠と無料で使えるというところです。
運営会社
運営会社:Microsoft Corporation
公式URL:https://clarity.microsoft.com/
Clarityでできること
続いて、Clarityを使うことで、できることを見ていきましょう。
- ユーザーの行動パターン把握
- ページの問題点の特定
- コンバージョン率の改善
- A/Bテストの実施
- サイト設計の最適化
これらの機能を詳しく見ていきましょう。
1. ヒートマップ分析

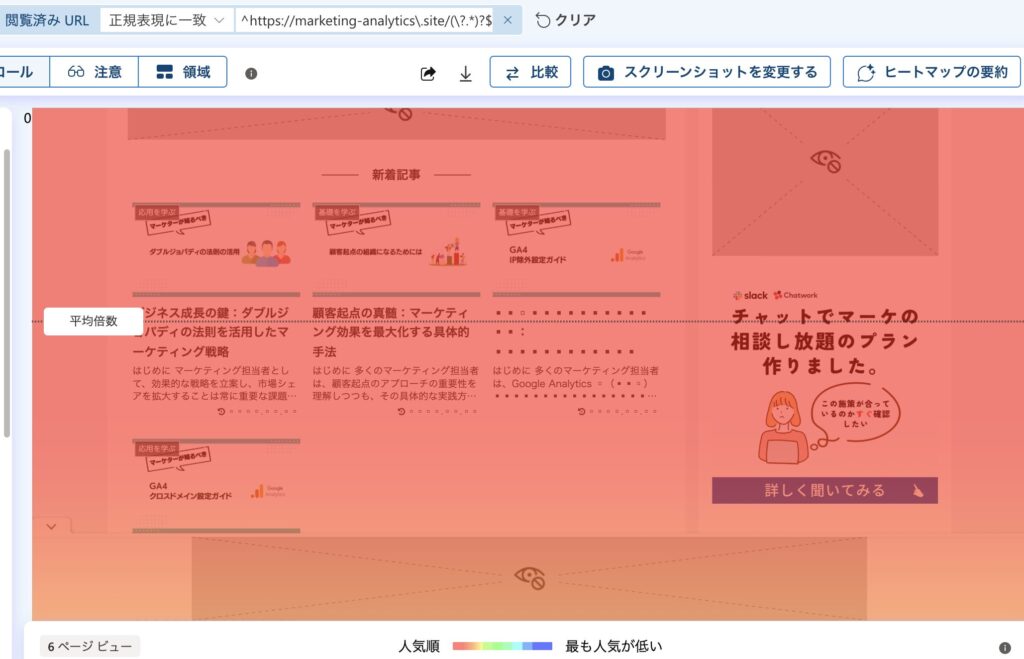
ヒートマップとは、ユーザーの行動を色の濃淡で表現したものです。Clarityでは、以下の3種類のヒートマップが利用できます:
- クリックヒートマップ:ユーザーがクリックした箇所を表示
- スクロールヒートマップ:ページのどこまでスクロールしたかを表示
- 注意ヒートマップ:ページの各部分に費やした時間を表示
- エリアヒートマップ:ユーザーが最も注目した領域を表示
この図では、スクロールヒートマップで、色が赤の部分ほど離脱せずに見られていることを示しています。
2. セッション録画

セッション録画機能を使えば、個々のユーザーがサイト上でどのように行動したかを動画で確認できます。これにより、以下のような洞察が得られます:
- ユーザーがつまずいている箇所の特定
- フォーム入力時の問題点の把握
- ナビゲーションの使いやすさの確認
3. インサイトレポート

Clarityは自動的にユーザーの行動パターンを分析し、以下のようなインサイトを提供します:
- イライラしたクリック:ユーザーがフラストレーションを感じて連続クリックしている
- デッドクリック:クリックしても反応がない
- 過剰なスクロール:ユーザーが目的の情報を見つけられずに何度もスクロールしている
- クイックバック;前のページにすぐ戻った
これらの情報を基に、サイトの問題点を特定し、改善につなげることができます。
他の類似ツールとの比較
Clarityの位置づけをより明確にするため、他の類似ツールと比較してみましょう。
| 機能 | Microsoft Clarity | Google Analytics | Hotjar | Crazy Egg |
|---|---|---|---|---|
| 価格 | 無料 | 無料/有料 | 無料/有料 | 有料のみ |
| ヒートマップ | ○ | × | ○ | ○ |
| セッション録画 | ○ | × | ○ | ○ |
| フォーム分析 | × | ○ | ○ | ○ |
| A/Bテスト | × | ○ | ○ | ○ |
| PV制限 | なし | あり | あり | あり |
| Google Analytics連携 | ○ | ― | ○ | ○ |
出典:
- Microsoft Clarity: https://clarity.microsoft.com/
- Google Analytics: https://analytics.google.com/
- Hotjar: https://www.hotjar.com/
- Crazy Egg: https://www.crazyegg.com/
Clarityの最大の特徴は、高度な機能を無料で制限なく利用できる点です。ただし、フォーム分析やA/Bテスト機能がないため、より詳細な分析が必要な場合は他のツールと併用することをおすすめします。
Clarityの始め方
では、実際にClarityを始める手順を見ていきましょう。
1. アカウント作成

- Clarityの公式サイト(https://clarity.microsoft.com/)にアクセス
- 「サインアップ」をクリック
- Microsoft、Google、Facebookのいずれかのアカウントでログイン
2. プロジェクトの作成

- 「新しいプロジェクト」をクリック
- プロジェクト名とWebサイトのURLを入力
- 業種を選択し、「Create project」をクリック
3. トラッキングコードの設置

コードの設置方法は3つありますが、ここでは手動でインストールを解説します。
- 手動でインストールするをクリック
- 生成されたトラッキングコードをコピー
- Webサイトのタグ内にコードを貼り付け
<script type="text/javascript">
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "YOUR_PROJECT_ID");
</script>注意:YOUR_PROJECT_IDは、Clarityが生成した固有のIDに置き換えてください。
4. データ収集の確認
- 24〜48時間後にClarityダッシボードを確認
- データが表示されていれば設置成功
効果的な使い方
Clarityを導入したら、次はどのように活用すればよいでしょうか。以下に、効果的な使い方をいくつか紹介します。
1. ユーザーの行動パターンを把握する
ヒートマップとセッション録画を組み合わせて分析することで、以下のような洞察が得られます:
- 最もクリックされているボタンや領域
- ユーザーがページのどこまでスクロールしているか
- どの情報に最も注目しているか
これらの情報を基に、重要なコンテンツやCTAボタンの配置を最適化できます。
2. 問題点を特定し改善する
Clarityのインサイトレポートを活用して、以下のような問題点を特定し改善しましょう:
- デッドクリック:クリックできそうに見えるが実際にはリンクになっていない要素を特定し、修正する
- 過剰スクロール:ユーザーが探している情報が見つけにくい可能性があるため、情報の配置や導線を見直す
- イライラクリック:ページの読み込みが遅い、ボタンが小さすぎるなどの問題を特定し改善する
- クイックバック:すぐ戻られたページのファーストビューと前ページの導線を改善する
3. コンバージョン率を向上させる
セッション録画を活用して、コンバージョンに至らなかったユーザーの行動を分析します。
- フォーム入力時の躊躇や離脱
- 商品ページから購入に至らないケース
- 会員登録の途中で離脱するパターン
これらの問題点を特定し、UIの改善やコンテンツの最適化を行うことで、コンバージョン率の向上につなげることができます。
4. A/Bテストの実施と検証
Clarityには直接的なA/Bテスト機能はありませんが、他のツールと組み合わせることで効果的なA/Bテストが可能です。
- PtengineなどのA/Bテストツールでバリエーションを作成
- 各バリエーションにClarityのトラッキングコードを設置
- テスト期間中のユーザー行動をClarityで分析
- ヒートマップやセッション録画を比較し、より効果的なデザインや配置を決定
5. モバイルとデスクトップの比較分析
Clarityでは、デバイスタイプ別にデータを分析することができます。モバイルとデスクトップユーザーの行動の違いを把握し、それぞれに最適化されたデザインや機能を実装しましょう。
- スクロールの深さの違い
- クリックされやすい領域の違い
- セッション時間の差異
これらの情報を基に、レスポンシブデザインの改善やデバイス別のコンテンツ最適化を行うことができます。
まとめ
Microsoft Clarityは、無料で高度なユーザー行動分析が可能なツールです。主な特徴と活用ポイントを振り返ってみましょう:
- 無料で利用可能:PV数やセッション数の制限なし
- ヒートマップ機能:ユーザーのクリックやスクロールパターンを視覚化
- セッション録画:個々のユーザー行動を動画で確認可能
- インサイトレポート:問題点を自動的に検出
- Google Analytics連携:より詳細な分析が可能
Clarityを効果的に活用することで、以下のような改善が期待できます:
- ユーザー体験の向上
- コンバージョン率の改善
- サイト設計の最適化
- デバイス別の最適化
ただし、Clarityだけでは完璧な分析はできません。Google AnalyticsやA/Bテストツールなど、他のツールと組み合わせることで、より包括的なWebサイト改善が可能になります。
データに基づいた意思決定は、マーケティングの成功に不可欠です。Microsoft Clarityを活用して、ユーザーの声に耳を傾け、継続的なサイト改善を行っていきましょう。



